The effect are mostly abstract, and you can apply them to a wide range of design works you might have, to spice things up :)
In this first volume of Photoshop Mini tutorial series, I will show you the steps I took to create this Simple Abstract Shining Wave Line in Photoshop in just 5 steps. Have a try!
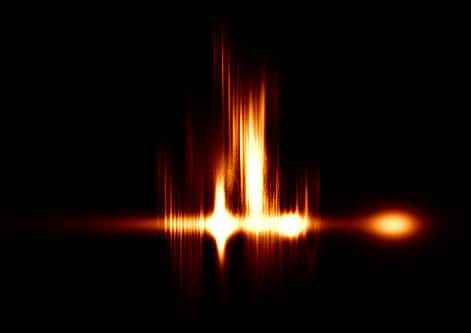
Here is a preview of the final effect we will be creating:

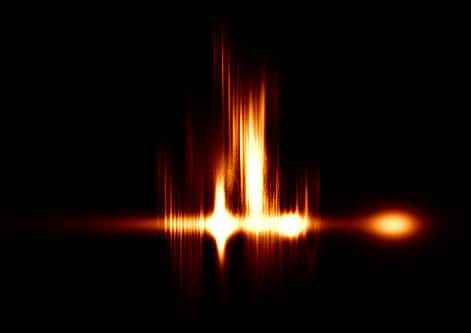
Alternative version:

Ok let’s get started!
Step 1
Create a new document sized 470px * 330px, fill the background with black color. Create a new layer called “baseline” and grab a big white brush with 0% hardness, do a single-click on this new layer:
Hit Ctrl + T and enable the free tranform tool:

Compress this dot with the free transform tool, make sure you hold the “Alt” key while drag the top edge:

Reduce the layer opacity of this baseline layer to around 60%, you will have the following effect:

Step 2
Duplicate this baseline layer once. On the duplicated layer, again we use the free-tranform tool to scale it to a smaller size, and position it to the place as shown below:
Grab a smaller soft white brush, and do a few single-clicks along the baseline for some variety:

Step 3
Ok let’s make a new brushset. Hit “F5″ and bring up the brush window, apply the following brush presets:Shape Dynamics

Other dynamics:

Make sure to tick the “airbrush”, “smoothing” and “protect texture” settings. Save the brushset if you wish.
Then use the Pen Tool, draw a work path as shown below:

Hit “Ctrl + Shift + N” and create a new layer called “abstract lines”, right-click and choose “Stroke Path”:

Make sure you tick the “Simulate Pressure” on the new window:

and here is the effect you will have:

Step 4
On this abstract line layer, apply the following “Motion Blur” settings:
Hit “Ctrl + F” and re-apply this blur effect a few more times, and you will have following effect:

Use the free transform tool to scale it as shown below:

For variety, we can duplicate this abstract line layer a few more times, and scatter them around the baseline:

We can also add some highlights to the abstract line by duplicate the baseline layer a few times, and drag the duplicated layers to the top, resize each of them to smaller sizes and rotate them 90 degree clockwise: (increase the opacity to around 90% for the duplicated layers)

Step 5
To fine-tune the image, we can add the following adjustment layers to the image:Curves

Color Balance



Levels

To add some particle effect around the lines, we can use the smart sharpen filter: (settings shown below, make sure you flatten the layers first)

and this is the final effect I have for this tutorial:

You can also experiment different colour scheme, here is an alternative version for this tutorial:

That’s it for this beginner-level mini Photoshop tutorial! Hope you enjoy it and find it useful. Until next time, have a great day!
Posted by , Published at 9:47 PM and have
0
comment


 m
m
No comments:
Post a Comment